标签:开发者插件
MDClient 在Github上阅读Markdown文档
如果有人想看到它,只需给他们Github读取repo的权限,你就可以通过这个扩展看到它。MDClient v0.0.10.0上次更新日期:2023年1月12日……
gitlab-code-view 树状结构浏览gitlab的代码
gitlab-code-view这款插件主要为了改善在gitlab的浏览代码的体验,把项目代码树状结构化,浏览起来更加轻松。a tree view code for gitlab, function is: · tree view code · file location · search by file path ……
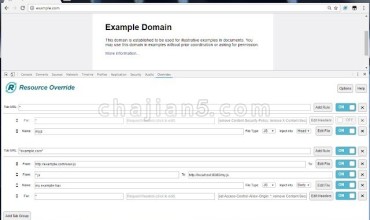
Resource Override 前端调试工具 可以重定向特定的url地址
Resource Override 前端调试工具,可以调试 websocket。可以重定向特定的url地址,比如将网页的js文件替换称自己的注入js文件,类似油猴脚本修改请求头,放入一些授权信息之类的。虽然chrome的开发工具本身就有一个override的功能,但是很不好用。An extension to help you gain full con……
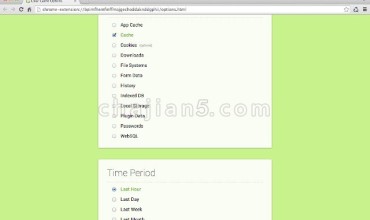
Clear Cache 一键清理浏览器缓存数据
Clear Cache 是一款一键清理浏览器缓存数据,主要很方便做开发的人用,特别是前端开发,测试的时候可以一键清理缓存数据。Clear your cache and browsing data with a single click of a button.Quickly clear your cache with this extension ……
React Developer Tools 审查 React 组件的开发者工具
React Developer Tools 是一款可以在 Chrome开发者工具审查 React 组件的浏览器扩展。Adds React debugging tools to the Chrome Developer Tools. Created from revision 75726fadfd on 10/19/2020.React Develope……
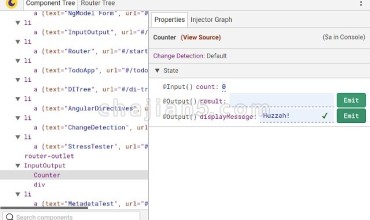
Augury- Angular2专用的 Chrome调试插件
Augury是一款可以在Chrome上使用的Angular2专用调试插件,使用Augury可以查看Angular应用的组件树,组件属性,DI关系,路由树以及每个NgModule包含的内容等等。谷歌浏览器F12打开调试工具,点击augury,可以看到有Component Tree,Router Tree,NgModulesExtends the ……
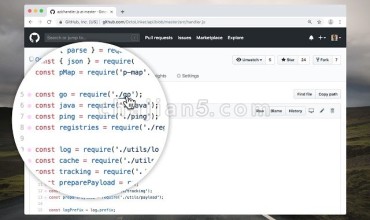
OctoLinker 更方便的浏览 GitHub 上的代码
OctoLinker是一款阅读Github代码的辅助插件,已经支持多种语言,支持的功能因语言而异,支持的语言见上图。让你像使用 IDE 一样的实现类名点击跳转。OctoLinker – Links together, what belongs together.OctoLinker – a browser extension for GitHub……
Boomerang - SOAP & REST Client 生成具有默认值的SOAP请求
Boomerang比其他SOAP客户端快很多,可以生成具有默认值的SOAP请求,并且可以与REST服务无缝集成。相关插件推荐《Tabbed Postman – REST Client发送接口请求》、《Postman强大的 API调试、Http请求的工具》。Seamlessly integrate and test SOAP & REST serv……
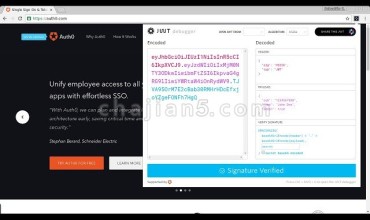
JWT Debugger 编码、验证和生成JWT
JWT Debugger 是一款可以编码、验证和生成JWT的开发工具,官方提供了调试工具,我们可以很方便的看到JWT token各个组成部分解码后的信息,以及是否能验证成功。The JWT.io debugger as a Web ExtensionDo you find yourself going to the browser's console……
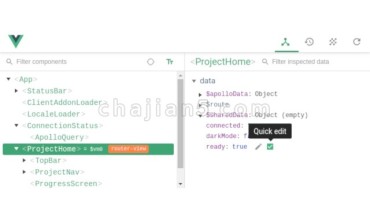
Vue.js devtools 在Chrome下调试代码Vue.js开发神器
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。Chrome and Firefox DevTools extension for debugging Vue.js applications.Beta channel for Vue.js devtool……
- 1
- 2