标签:前端开发
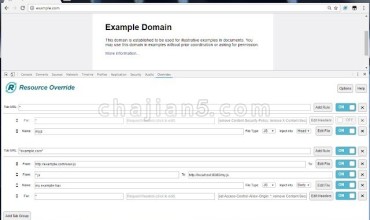
Resource Override 前端调试工具 可以重定向特定的url地址
Resource Override 前端调试工具,可以调试 websocket。可以重定向特定的url地址,比如将网页的js文件替换称自己的注入js文件,类似油猴脚本修改请求头,放入一些授权信息之类的。虽然chrome的开发工具本身就有一个override的功能,但是很不好用。An extension to help you gain full con……
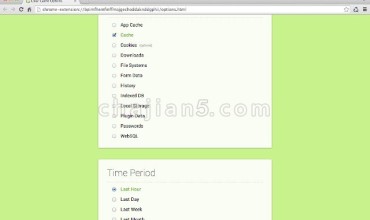
Clear Cache 一键清理浏览器缓存数据
Clear Cache 是一款一键清理浏览器缓存数据,主要很方便做开发的人用,特别是前端开发,测试的时候可以一键清理缓存数据。Clear your cache and browsing data with a single click of a button.Quickly clear your cache with this extension ……
Code Cola 可视化编辑在线页面css样式
Code Cola是一个可视化编辑在线页面css样式的chrome插件。English Version: https://chrome.google.com/extensions/detail/lomkpheldlbkkfiifcbfifipaofnmnkn源码:https://github.com/zhouqicf/code-cola文档……
Smart Page Ruler 智能网页页面标尺
Smart Page Ruler是一款前段开发者使用的插件,提供的功能主要是页面标尺,之前我们推荐过Page Ruler Redux 和Page Ruler。使用Smart Page Ruler 可以快速的得到任何你需要的边距、填充、宽度、高度。Smart Page Ruler is the developer tool to measure ev……
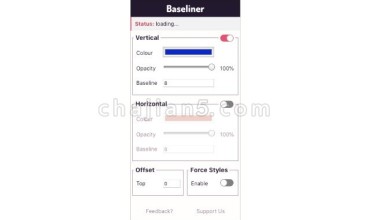
Baseliner 在网页上添加网格线(前端工具)
Baseliner 是一款前端工具插件,方便在网页上添加网格线,参考对齐。Baseliner adds horizontal & vertical lines to help you align your grid to any website.Adds a horizontal and/or vertical lines on top of an……
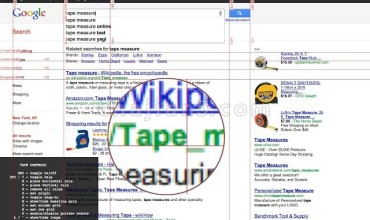
Tape测量网页像素值的网站前端设计工具
Tape 是一个用来测量像素值的网站前端设计工具。它能够智能地截取页面内容,并且非常方便的测量元素的位置和大小。如果你也经常需要截图来检测页面布局是否完美,那么你需要 Tape。插件做的很轻巧,只有10Kb。支持快捷键,“O”为设置原点,然后你可以开始拉第二个横纵线开始测量。ESC为退出TAP模式。快捷键如下:Measurement tools……
Page Ruler Redux 前端开发设计师必备工具
Page Ruler Redux这款插件设计师必备,可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用。A Web Developer\Designer ruler to get perfect pixel dimensions and positioning to measure elements on any web page. ?……
Shopify Theme Inspector for Chrome Shopify 模板主题调试工具
Shopify Theme Inspector for Chrome 是一款Shopify 模板主题调试工具,适合做Shopify 模板主题的开发者,也适合有网页基础的shopify使用者作为项目网页调试工具。做shopify的话还推荐:Shopify Inspector – Inspect Shopify Shops检测Shopify店铺的插件 跨境创业……
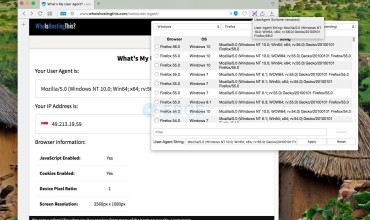
User-Agent Switcher and Manager 切换用户代理(User-Agent或UA)
User-Agent Switcher and Manager 见名知意,这是一款基于Chrome浏览器的插件,它的作用是切换用户代理(User-Agent或UA),一般做前端开发会用来测试页面数据。Spoof websites trying to gather information about your web navigation to deliv……
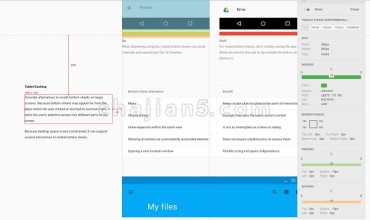
Prism - Redline Tool 前端开发红线工具
Prism是一个用于web的红线工具。从网页上很容易得到红线规格,比如:大小、颜色、间距、字体等等。Prism is a redline tool for the web.Easily get redline specs from a web page, like: size, colors, spacing, fonts and more.Pr……